目次
- 4.サイトの設定
4.サイトの設定
4-1.サイト設定の操作方法
サイト設定の更新方法で特に「画像指定の差し替え」と「繰り返しフィールド」について説明します。
4-1-1.画像指定の差し替え
画像指定の差し替え方法を説明します。
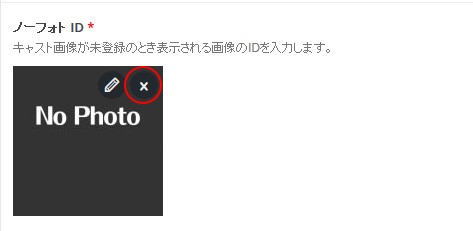
以下「ノーフォト ID」で画像指定の差し替え方法を説明します。
画像を差し替えるにはまず画像を取り除きます。
画像にマウスオーバーします。

画像の右上に「編集」アイコンと「取り除く」アイコンが表示されますので、「取り除く」アイコンをクリックします。
「画像が選択されていません」となります。

「画像を追加する」ボタンをクリックします。
メディアライブラリが表示しますので、画像を選択したりアップロードしたりして画像を選択します。
4-1-2.繰り返しフィールド
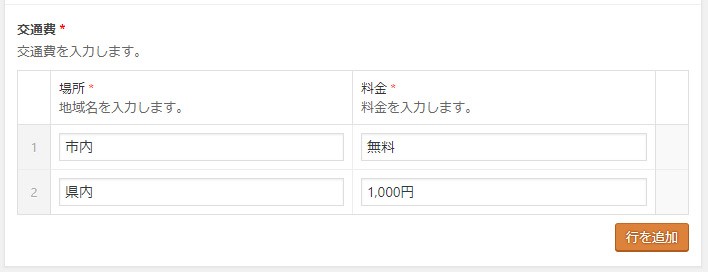
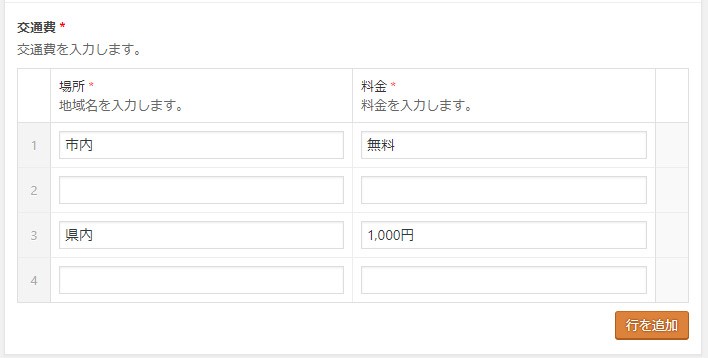
例えば、 管理画面 – サイト設定 – 料金・システム で「交通費」は繰り返しフィールドです。
繰り返しフィールドは、入力項目の追加、削除、挿入、順入れ替えができます。
以下「交通費」で編集方法を説明します。
A) 行の追加
行を追加するには「行を追加」ボタンをクリックします。

入力行が追加されます。

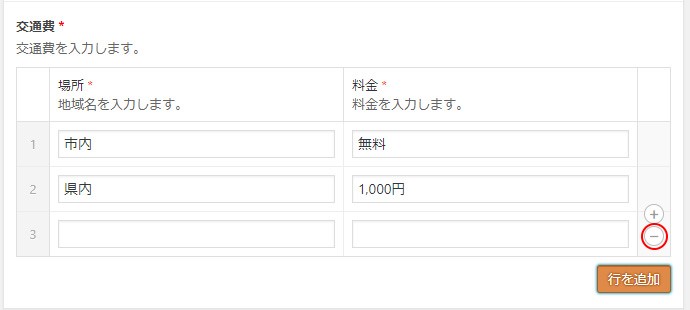
B) 行の削除
行を削除するには、削除したい行の右端にマウスオーバーします。
「+」「―」アイコンが表示されます。

「―」アイコンをクリックするとその行が削除されます。
C) 行の挿入
行を挿入したい行間の右端にマウスオーバーします。
「+」「―」アイコンが表示されます。

「+」アイコンをクリックすると、新しい行が挿入されます。

D) 順入れ替え
順番を入れ替えたい行の左端にマウスオーバーし、マウスカーソルが十字になったら、ドラッグ&ドロップで行を入れ替えます。
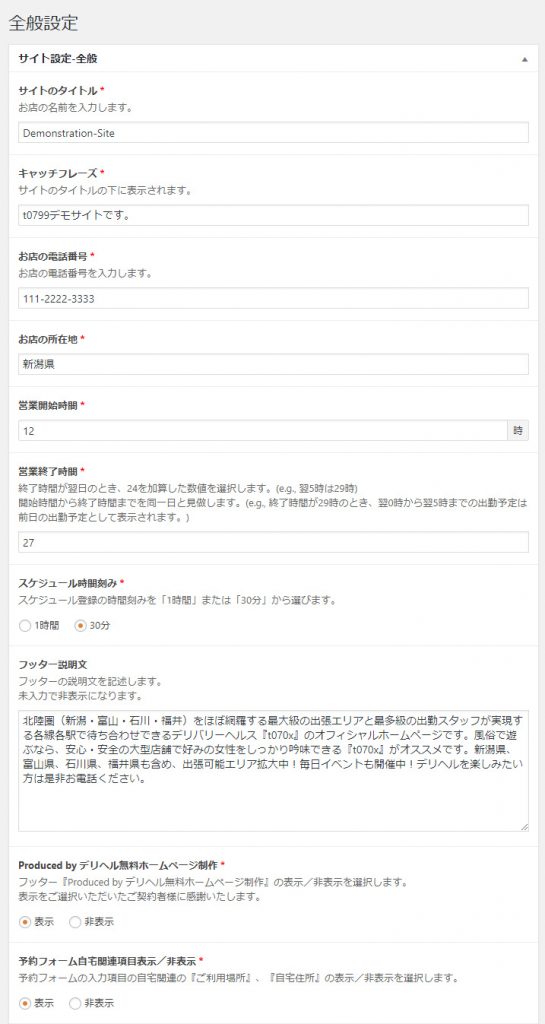
4-2.サイト設定 – 全般
サイトのタイトルなど、お店全般の設定を入力します。
管理画面 - サイト設定 – 全般 をクリックします。

サイトの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
4-3.サイト設定 – デザイン
サイトの文字色や背景色、背景画像などの設定を入力します。
管理画面 - サイト設定 – デザイン をクリックします。
デザインの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
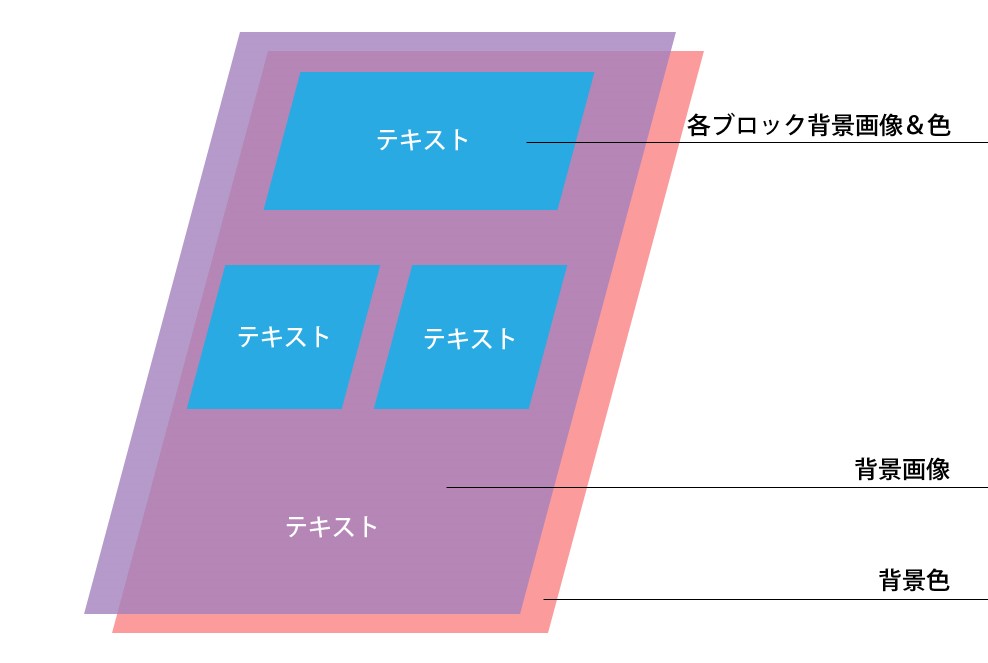
背景色&背景画像について
背景の重なりは以下のようになっています。

背景画像透明度1.0のとき、背景色は背景画像により隠されるので背景色の設定は意味を持ちません。
背景色の設定を活かすには、背景画像透明度を下げた設定を行います。
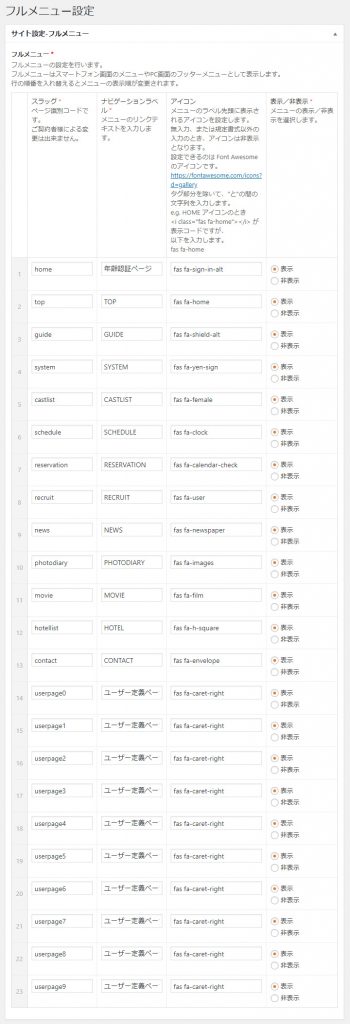
4-3.サイト設定 – フルメニュー
スマートフォン画面のメニューやPC画面のフッターメニューで、各メニューアイテムの表示/非表示、アイコン、表示順を設定します。
管理画面 - サイト設定 -フルメニュー をクリックします。

ナビゲーションラベル、アイコン、表示/非表示を設定します。
行の順番を入れ替えるとメニューの表示順が変更されます。
スラッグはページ識別子で変更は出来ません。
それぞれ項目を編集し、「Update」ボタンをクリックします。
フルメニューが更新されます。
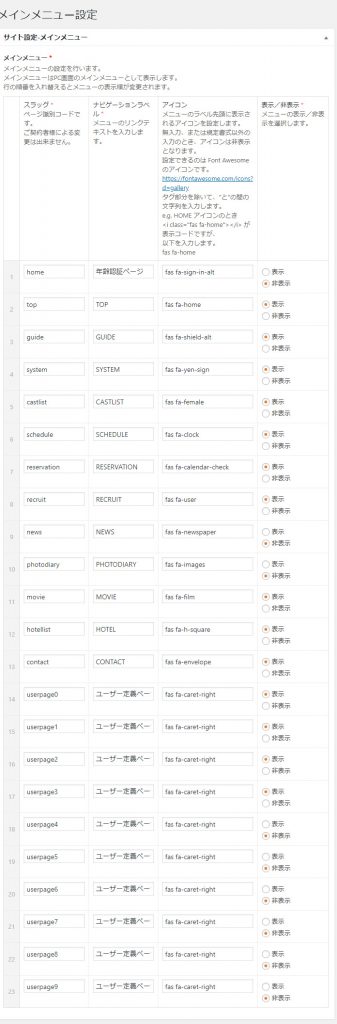
4-4.サイト設定 – メインメニュー
PC画面用のメインメニューで、各メニューアイテムの表示/非表示、アイコン、表示順を設定します。
表示設定されたメニューアイテムの内、先頭から最大8個までを表示します。
9個目以降は非表示になります。
管理画面 - サイト設定 - メインメニュー をクリックします。

ナビゲーションラベル、アイコン、表示/非表示を設定します。
行の順番を入れ替えるとメニューの表示順が変更されます。
スラッグはページ識別子で変更は出来ません。
それぞれ項目を編集し、「Update」ボタンをクリックします。
メインメニューが更新されます。
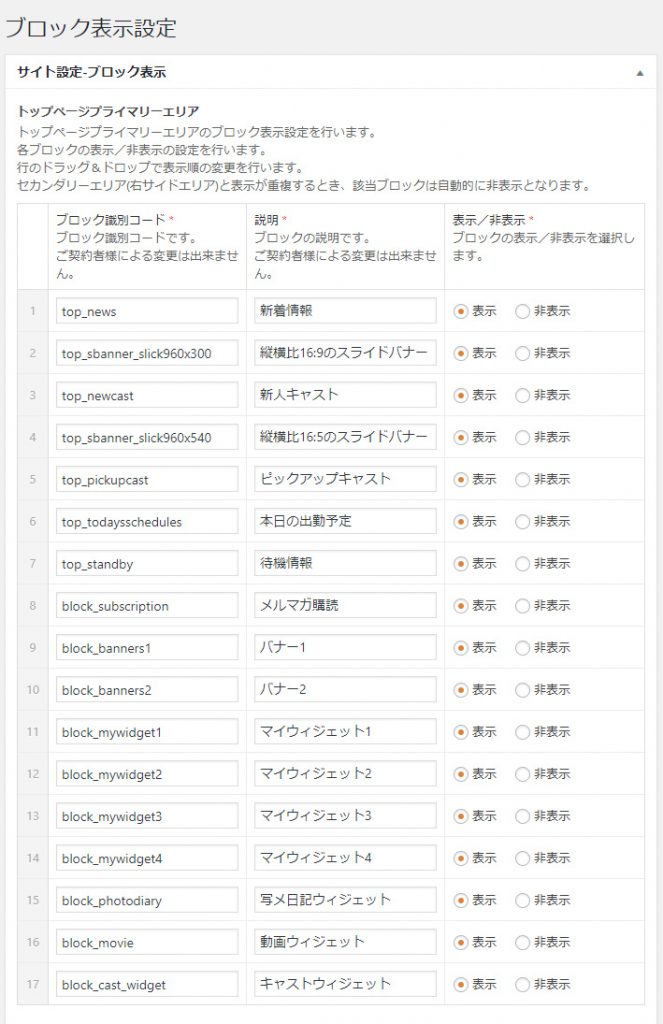
4-5.サイト設定 – ブロック表示
トップページプライマリーエリアとセカンダリーエリアのブロック表示設定を行います。
トップページプライマリーエリアとはトップページのPCはメインエリア、PC以外は最初に表示されるエリアです。
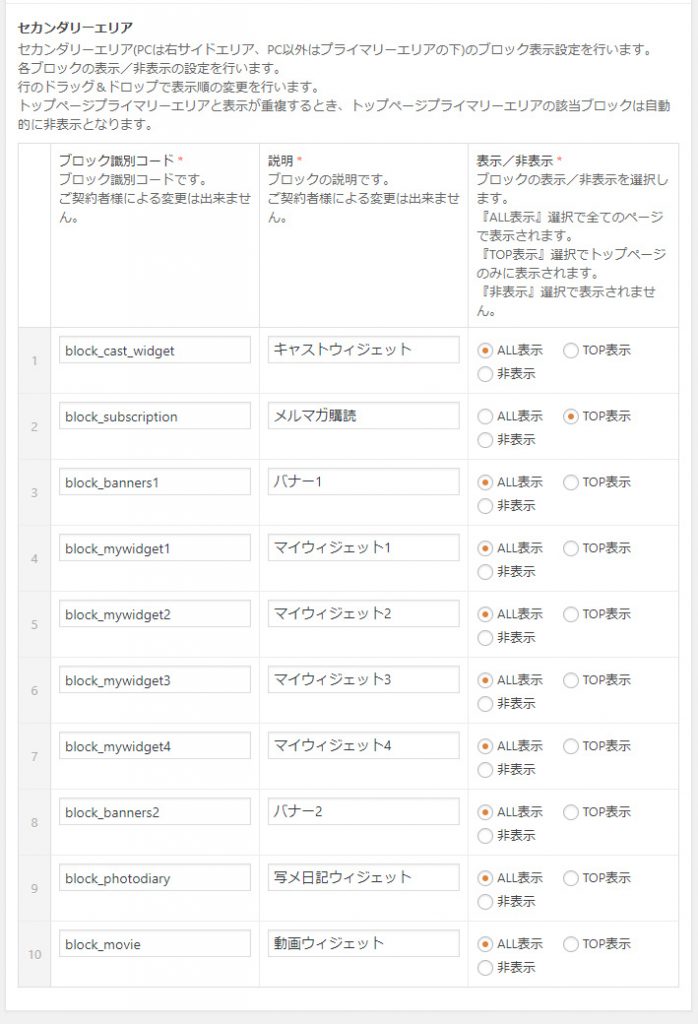
セカンダリーエリアとはPCは右サイドエリア、PC以外はプライマリーエリアの下に表示されるエリアです。
エリア毎に各ブロックの表示/非表示、表示順を設定します。
トップページプライマリーエリアとセカンダリーエリアでブロック表示が重複するとき、セカンダリーエリアが優先となり、トップページプライマリーエリアの該当ブロックは自動的に非表示となります。
キャストウィジェットはキャスト毎に登録されたウィジェットで、該当キャストプロフィールページで表示されます。
トップページプライマリーエリアで表示設定できますが、表示されることはありません。
管理画面 - サイト設定 – ブロック表示 をクリックします。


表示/非表示を設定します。
行の順番を入れ替えるとブロックの表示順が変更されます。
ブロック識別コードと説明は変更出来ません。
それぞれ項目を編集し、「Update」ボタンをクリックします。
ブロック表示が更新されます。
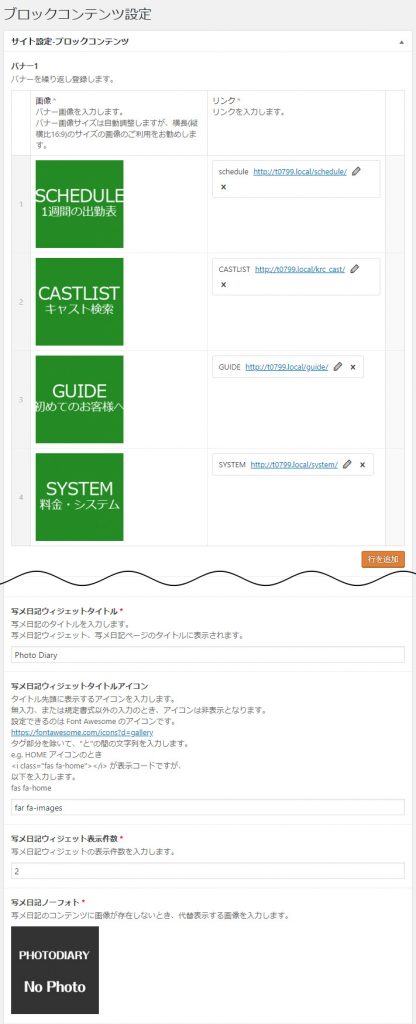
4-6.サイト設定 – ブロックコンテンツ
各ブロックの表示内容を設定します。
管理画面 - サイト設定 – ブロックコンテンツ をクリックします。



ブロックコンテンツの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
以下は、ブロックコンテンツの各項目の説明です。
- バナー1、バナー2
バナーを設定します。
バナー1とバナー2の2つのブロックがあります。
繰り返しフィールドに画像とリンクのペアで設定します
バナー画像のサイズに制限はありませんが、縦横比を例えば16:9等と統一することをお勧めします。 - 写メ日記ウィジェットタイトル
写メ日記一覧ページと写メ日記ウィジェットのタイトルを設定します。 - 写メ日記ウィジェットタイトルアイコン
写メ日記タイトルの冒頭に表示するアイコンを入力します。
未入力のとき、アイコンは非表示となります。 - 写メ日記ウィジェット表示件数
写メ日記ウィジェットに表示する件数を設定します。 - 写メ日記ノーフォト
表示する写メ日記に画像が無いとき、代替で表示する画像を入力します。 - マイウィジェット1タイトル~マイウィジェット4タイトル
マイウィジェットのタイトルを入力します。
マイウィジェットは1から4の4ブロックあります。 - マイウィジェット1タイトルアイコン~マイウィジェット4タイトルアイコン
マイウィジェットタイトルの冒頭に表示するアイコンを入力します。
未入力のとき、アイコンは非表示となります。 - マイウィジェット1~マイウィジェット4
マイウィジェットの内容を HTML コードで入力します。
レスポンシブデザインに対応するコードを入力してください。
ホームページが HTTPS 接続のとき、外部サイトのコンテンツを表示するときは、HTTPS 接続にして下さい。 - キャストウィジェットタイトル
キャストウィジェットのタイトルを入力します。
キャストウィジェットは、キャストプロフィールページを表示するとき、キャスト個別に設定された内容を表示するものです。 - キャストウィジェットタイトルアイコン
キャストウィジェットタイトルの冒頭に表示するアイコンを入力します。
未入力のとき、アイコンは非表示となります。 - 動画タイトル
動画のタイトルを入力します。
動画ウィジェットと動画一覧ページのタイトルに表示されます。 - 動画タイトルアイコン
動画タイトルの冒頭に表示するアイコンを入力します。
未入力のとき、アイコンは非表示となります。 - 動画ノーフォト
動画のサムネイル画像が存在しないとき、代替表示する画像を入力します。
動画のサムネイル画像は、通常動画投稿時に自動生成されます。
4-7.サイト設定 - 年齢認証ページ
年齢認証ページの表示内容を設定します。
管理画面 - サイト設定 – 年齢認証ページ をクリックします。


年齢認証ページの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
以下は、年齢認証ページの各項目の説明です。
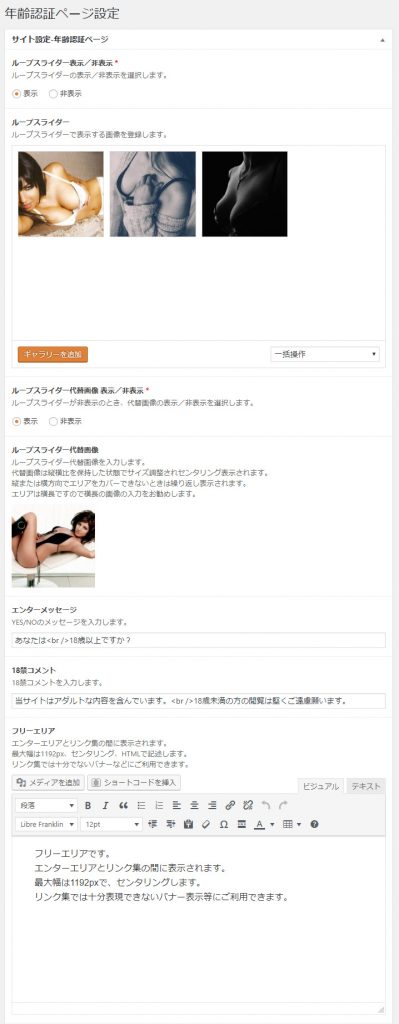
- ループスライダー表示/非表示
ループスライダーの表示/非表示を選択します。
表示のとき以下で設定したループスライダーが表示されます。 - ループスライダー
ループスライダーに表示する画像を設定します。 - ループスライダー代替画像 表示/非表示
ループスライダーが非表示のとき、代替画像の表示/非表示を選択します。 - ループスライダー代替画像
ループスライダー代替画像を入力します。
代替画像は縦横比を保持した状態でサイズ調整されセンタリング表示されます。
縦または横方向でエリアをカバーできないときは繰り返し表示されます。
エリアは横長ですので横長の画像の入力をお勧めします。 - エンターメッセージ
YES/NOのメッセージを入力します。 - 18禁コメント
18禁コメントを入力します。 - フリーエリア
エンターエリアとリンク集の間に表示されます。
最大幅は1192px、センタリング、HTMLで記述します。
リンク集では十分でないバナーなどにご利用できます。 - リンク集表示/非表示
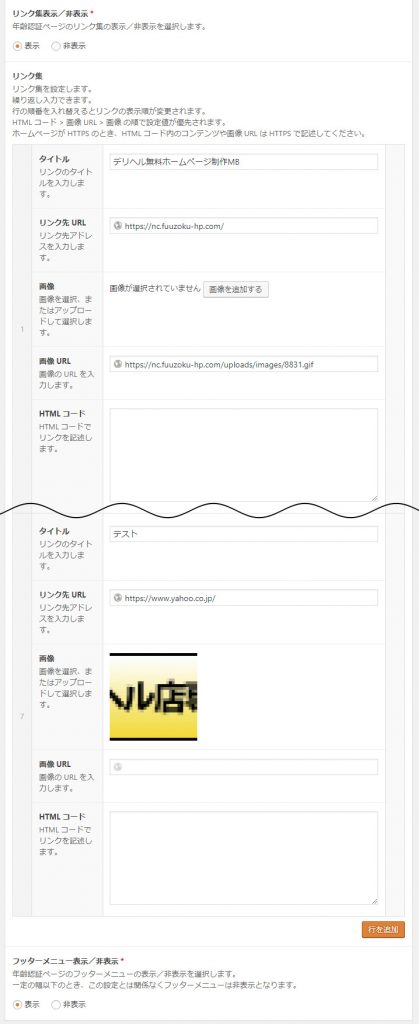
年齢認証ページのリンク集の表示/非表示を選択します。 - リンク集
リンク集を設定します。
繰り返し入力できます。
行の順番を入れ替えるとリンクの表示順が変更されます。
HTML コード > 画像 URL > 画像 の順で設定値が優先されます。
ホームページが HTTPS のとき、HTML コード内のコンテンツや画像 URL は HTTPS で記述してください。 - フッターメニュー表示/非表示 *
年齢認証ページのフッターメニューの表示/非表示を選択します。
一定の幅以下のとき、この設定とは関係なくフッターメニューは非表示となります。
4-8.サイト設定 – トップページ
トップページの表示内容を設定します。
トップページはトップページプライマリーエリアとセカンダリーエリアで構成されます。
ブロックの表示/非表示と表示順の設定は、管理画面 – サイト設定 – プロック表示 で行います。
ブロックの設定は、管理画面 – サイト設定 – プロックコンテンツ で行います。
管理画面 – サイト設定 – トップページ ではトップページ専用のブロックの設定を行います。
管理画面 - サイト設定 – トップページ をクリックします。


トップページの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
以下は、トップページの各項目の説明です。
- スライドバナー16:9
縦横比16:9のスライドバナーを登録します。
画像とリンクのペアで繰り返し入力できます。 - スライドバナー16:5
縦横比16:5のスライドバナーを登録します。
画像とリンクのペアで繰り返し入力できます。 - 新着情報タイトル
新着情報のタイトルを入力します。 - 新着情報タイトルアイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - 新着情報見出し表示件数
新着情報の見出し表示件数を入力します。 - 新着情報ノーフォト
新着情報のコンテンツに画像が存在しないとき、見出しに代替表示する画像を入力します。 - 新人キャストタイトル
新人キャストのタイトルを入力します。 - 新人キャストタイトルアイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - 新人キャスト最大表示件数
新人キャストの最大表示件数を入力します。 - ピックアップキャストタイトルアイコン
ピックアップキャストタイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。
ピックアップキャストタイトルの設定は、 管理画面 - キャストマネージャー - ランキング管理 - ピックアップキャスト - 基本情報:ランキングタイトル で行います。 - 本日の出勤予定タイトル
本日の出勤予定のタイトルを入力します。 - 本日の出勤予定タイトルアイコン
本日の出勤予定タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - 待機情報タイトルアイコン
待機情報タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。
待機情報タイトルの設定は、 管理画面 - キャストマネージャー - ランキング管理 - 待機情報 - 基本情報:ランキングタイトル で行います。 - メルマガ購読タイトル
メルマガ購読のタイトルを入力します。 - メルマガ購読タイトルアイコン
メルマガ購読タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - メルマガ購読タイトルコメント
メルマガ購読のコメントを入力します。
4-9.サイト設定 – ご利用方法
ご利用方法の表示内容を設定します。
管理画面 - サイト設定 – ご利用方法 をクリックします。

ご利用方法の設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
以下は、ご利用方法の各項目の説明です。
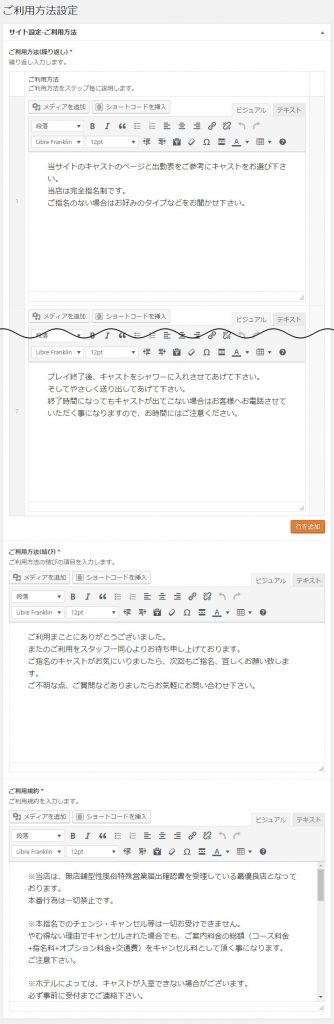
- ご利用方法(繰り返し)
ご利用方法をステップ毎に繰り返し入力します。
繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。
ビジュアルエディタで編集できますので、画像を張り付けたり文字の大きさを変えたりできます。
ビジュアルエディタの使い方は「参考.エディタの使い方」を参照してください。 - ご利用方法(結び)
ご利用方法の結びの項目を入力します。 - ご利用規約
ご利用規約を入力します。
4-10.サイト設定 – 料金・システム
料金・システムの表示内容を設定します。
管理画面 - サイト設定 – 料金・システム をクリックします。

料金・システムの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
以下は、料金・システムの各項目の説明です。
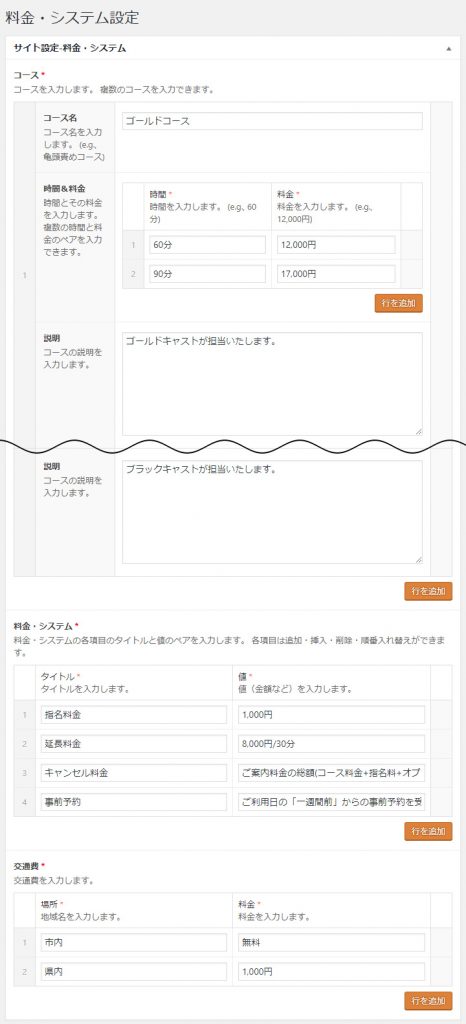
- コース
コースを入力します。 繰り返しフィールドにより複数のコースを入力できます。
コース名、時間&料金(繰り返しフィールド)、説明のセットで入力します。
繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。 - 料金・システム
料金・システムの各項目のタイトルと値のペアを入力します。
繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。 - 交通費
交通費を入力します。
繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。
4-11.サイト設定 – キャストリスト
キャストリストの表示内容を設定します。
管理画面 - サイト設定 – キャストリスト をクリックします。

キャストリストの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
キャストリストの各項目の説明です。
- キャスト検索ラベル
キャスト検索のラベルを設定します。
設定順と表示順は一致します。 - キャストリストページタイトル
キャストリストページのタイトルを入力します。 - キャストリストタイトルアイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。
4-12.サイト設定 – キャストプロフィール
キャストプロフィールの表示内容を設定します。
管理画面 - サイト設定 – キャストプロフィール をクリックします。


キャストプロフィールの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
キャストプロフィールの各項目の説明です。
- キャスト質問項目設定
Q. and A. 項目の変更・追加・削除を行います。
繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。 - キャストノーフォト
キャスト画像が未登録のときに代替表示する画像を入力します。 - キューアンドエータイトル
キューアンドエーブロックのタイトルを入力します。
キャストプロフィールのキューアンドエーブロックのタイトルに表示されます。 - キューアンドエータイトル アイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - キャストメッセージ表示/非表示
キャストメッセージブロックの表示/非表示を選択します。 - キャストメッセージタイトル
キャストメッセージブロックのタイトルを入力します。
キャストプロフィールのキャストメッセージブロックのタイトルに表示されます。 - キャストメッセージタイトルアイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - スタッフメッセージ表示/非表示
スタッフメッセージブロックの表示/非表示を選択します。 - スタッフメッセージタイトル
スタッフメッセージブロックのタイトルを入力します。
キャストプロフィールのスタッフメッセージブロックのタイトルに表示されます。 - スタッフメッセージタイトルアイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - 基本プレイ表示/非表示
基本プレイブロックの表示/非表示を選択します。 - 基本プレイタイトル
基本プレイブロックのタイトルを入力します。
キャストプロフィールの基本プレイブロックのタイトルに表示されます。
* 基本プレイタイトルアイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。
* オプションプレイ表示/非表示
オプションプレイブロックの表示/非表示を選択します。
* オプションプレイタイトル
オプションプレイブロックのタイトルを入力します。
キャストプロフィールのオプションプレイブロックのタイトルに表示されます。
* オプションプレイタイトルアイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - スケジュール表示/非表示
スケジュールブロックの表示/非表示を選択します。 - スケジュールタイトル
スケジュールブロックのタイトルを入力します。
キャストプロフィールのスケジュールブロックのタイトルに表示されます。 - スケジュールタイトルアイコン
タイトル先頭に表示するアイコンを入力します。
無入力、または規定書式以外の入力のとき、アイコンは非表示となります。 - 写メ日記タブ表示/非表示
写メ日記タブの表示/非表示を選択します。 - 動画タブ表示/非表示
動画タブの表示/非表示を選択します。キャスト検索ラベル
4-13.サイト設定 – 求人情報
求人情報の表示内容を設定します。
管理画面 - サイト設定 – 求人情報 をクリックします。

求人情報の設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
求人情報の各項目の説明です。
- ウエルカムメッセージ
ウエルカムメッセージを入力します。
ビジュアルエディタで編集できますので、画像を張り付けたり文字の大きさを変えたりできます。
ビジュアルエディタの使い方は「参考.エディタの使い方」を参照してください。 - 募集要項
募集要項を入力します。
項目と内容のペアで繰り返し入力します。
繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。 - 募集要項2(項目名)
募集要項2の項目名を入力します。
項目名または内容を空にすると募集要項2は表示しません。 - 募集要項2(内容)
募集要項2の内容を入力します。
項目名または内容を空にすると募集要項2は表示しません。
ビジュアルエディタで編集できますので、画像を張り付けたり文字の大きさを変えたりできます。
ビジュアルエディタの使い方は「参考.エディタの使い方」を参照してください。
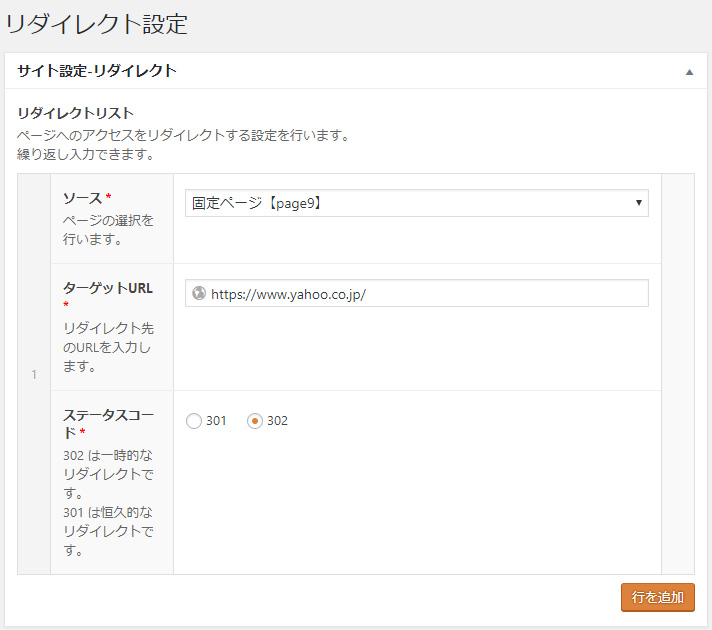
4-13.サイト設定 – リダイレクト
ページへのアクセスをリダイレクトする設定を行います。
管理画面 - サイト設定 – リダイレクト をクリックします。

リダイレクトの設定画面が表示されます。
それぞれ項目を編集し、「Update」ボタンをクリックします。
リダイレクトリストについて
- ソース、ターゲットURL、ステータスコードのセットで繰り返し入力します。
- ソースはリダイレクト元をドロップダウンメニューから選択します。
- ターゲットURLはリダイレクト先を入力します。
- ステータスコードは301または302のどちらかを選択します。
- 繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。
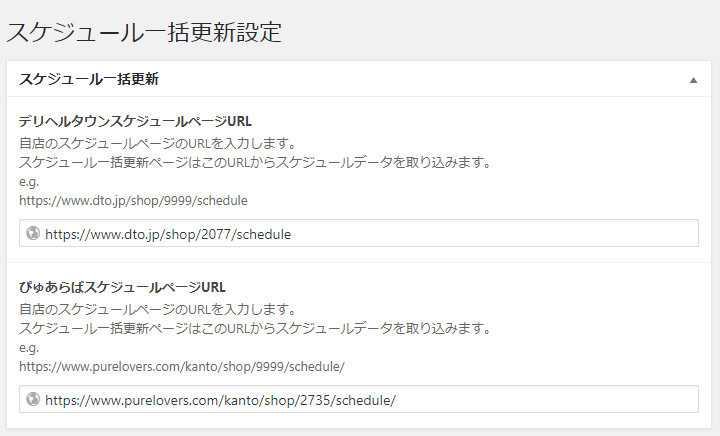
4-14.サイト設定 – スケジュール一括更新
スケジュール一括更新するための、更新元スケジュールページ URL を設定します。
管理画面 - サイト設定 – スケジュール一括更新 をクリックします。

スケジュール一括更新の設定画面が表示されます。
ご利用されるスケジュールページURL欄にURLを設定し、「Update」ボタンをクリックします。
注意)
- 現在対応するデリヘルポータルサイトは『デリヘルタウン』様と『ぴゅあらば』様です。
- チェックをパスした日付のスケジュール情報だけ更新します。
- スケジュール情報が存在しない日付の情報は更新されません。
- 外部スケジュールページの書式変更等で取り込みを失敗することがあります。その時はご連絡ください。

