目次
4.サイトの設定
4-1.サイト設定の操作方法
サイト設定の更新方法で特に「画像指定の差し替え」と「繰り返しフィールド」について説明します。
4-1-1.画像指定の差し替え
画像指定の差し替え方法を説明します。
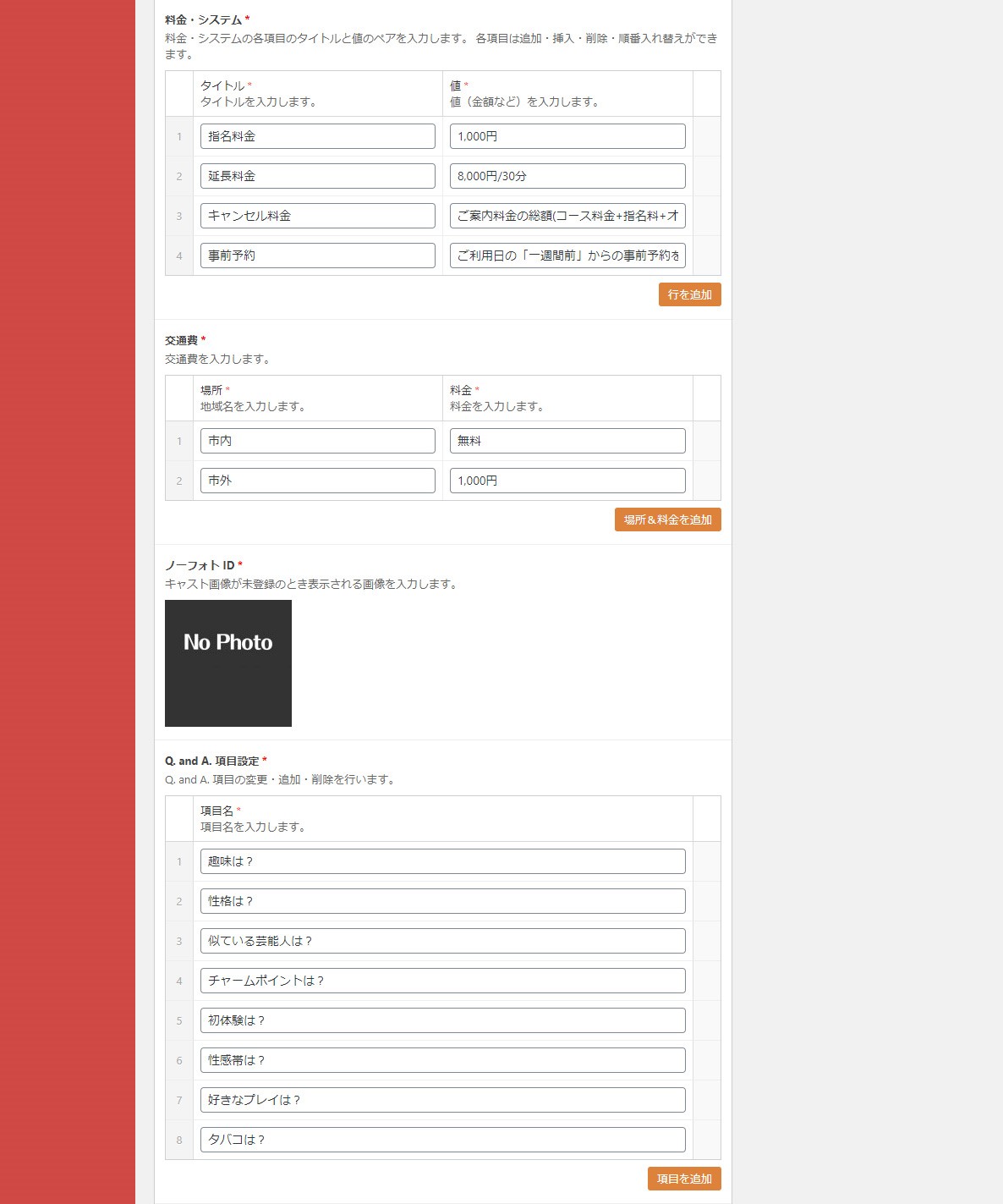
以下「ノーフォト ID」で画像指定の差し替え方法を説明します。
画像を差し替えるにはまず画像を取り除きます。
画像にマウスオーバーします。

画像の右上に「編集」アイコンと「取り除く」アイコンが表示されますので、「取り除く」アイコンをクリックします。
「画像が選択されていません」となります。

「画像を追加する」ボタンをクリックします。
メディアライブラリが表示しますので、画像を選択したりアップロードしたりして画像を選択します。
4-1-2.繰り返しフィールド
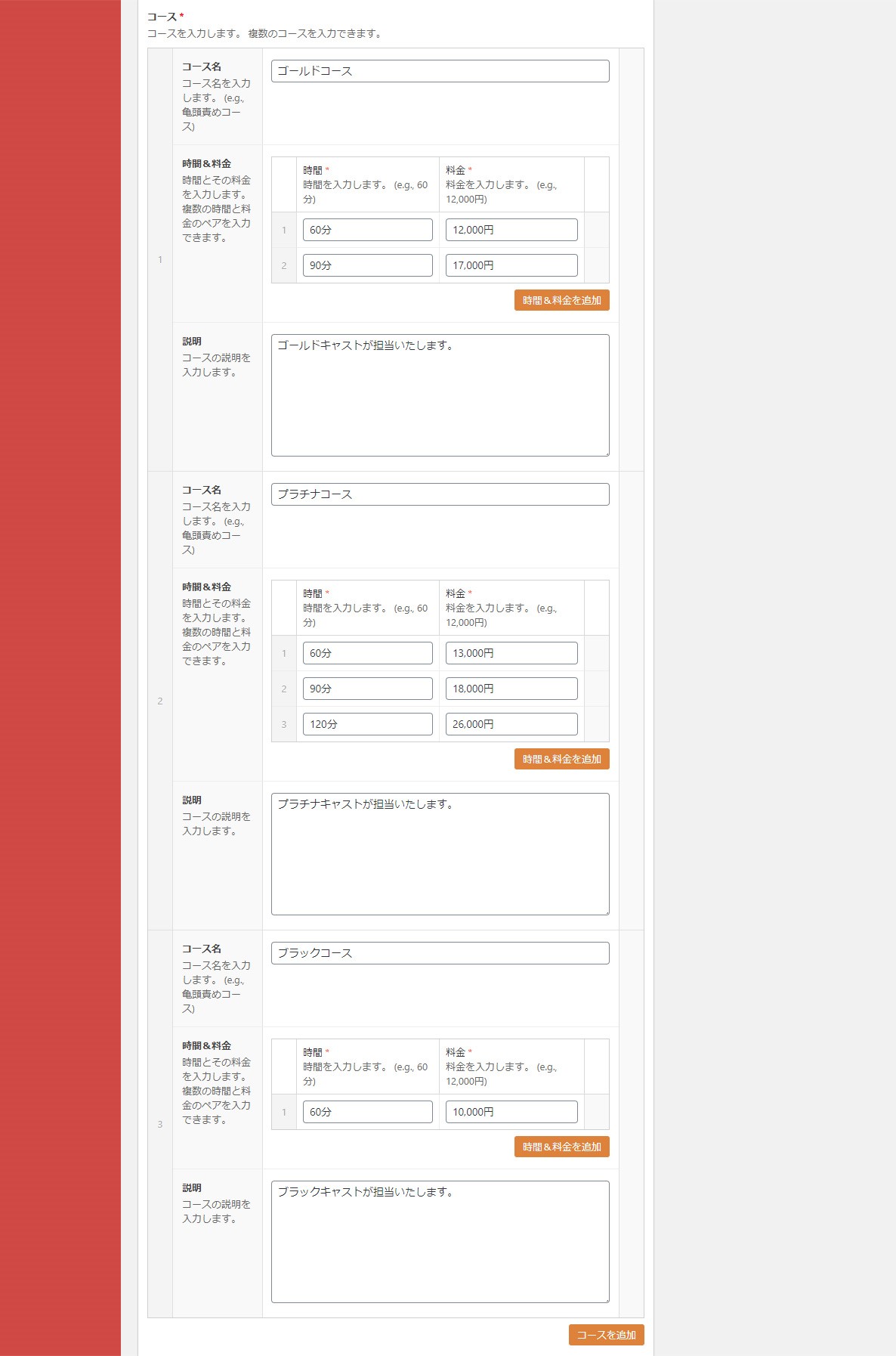
「コース」、「料金・システム」、「交通費」、「Q. and A. 項目設定」は繰り返しフィールドです。
繰り返しフィールドは、入力項目の追加、削除、挿入、順入れ替えができます。
以下「交通費」で編集方法を説明します。
A) 行の追加
行を追加するには「場所&料金を追加」ボタンをクリックします。


入力行が追加されます。
B) 行の削除
行を削除するには、削除したい行の右端にマウスオーバーします。
「行を削除」アイコンと「行を追加」アイコンが表示されます。

「行を削除」アイコンをクリックするとその行が削除されます。
C) 行の挿入
行を挿入したい行間の右端にマウスオーバーします。
「行を追加」アイコンと「行を削除」アイコンとが表示されます。

「行を追加」アイコンをクリックすると、1行目と2行目の間に新しい行が挿入されます。

D) 順入れ替え
順番を入れ替えたい行の左端にマウスオーバーし、マウスカーソルが十字になったら、ドラッグ&ドロップで順を入れ替えます。
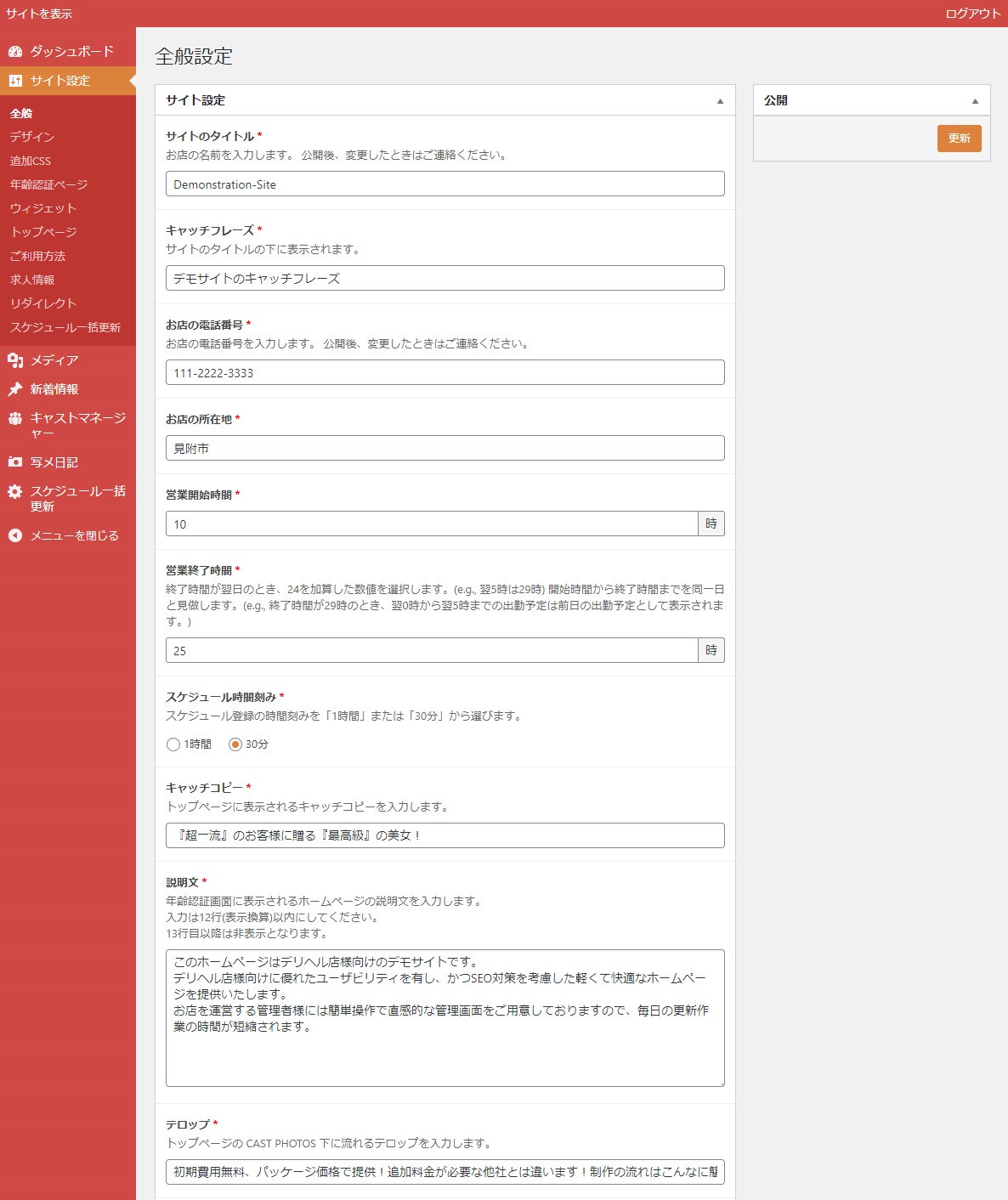
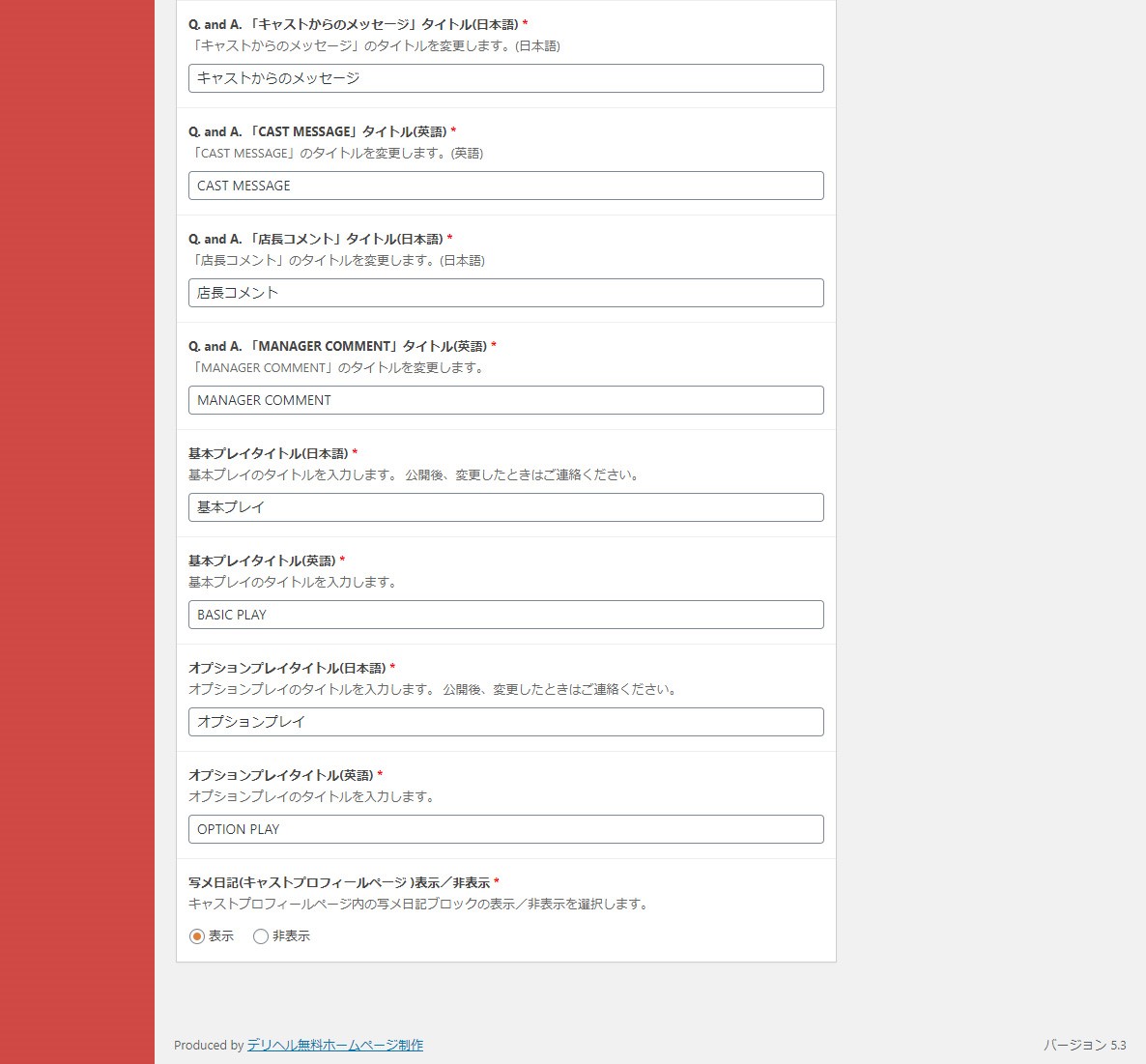
4-2.サイト設定 - 全般
お店の基本情報を更新入力します。
この情報がホームページの様々な場所で表示される内容を決めています。
管理画面のメニュー「サイトの設定 - 全般」をクリックします。
サイトの設定画面が表示されます。
それぞれ項目を編集し、「更新」ボタンをクリックします。
編集結果が保存され更新されます。
各設定項目の説明はページの説明書きをご参照ください。
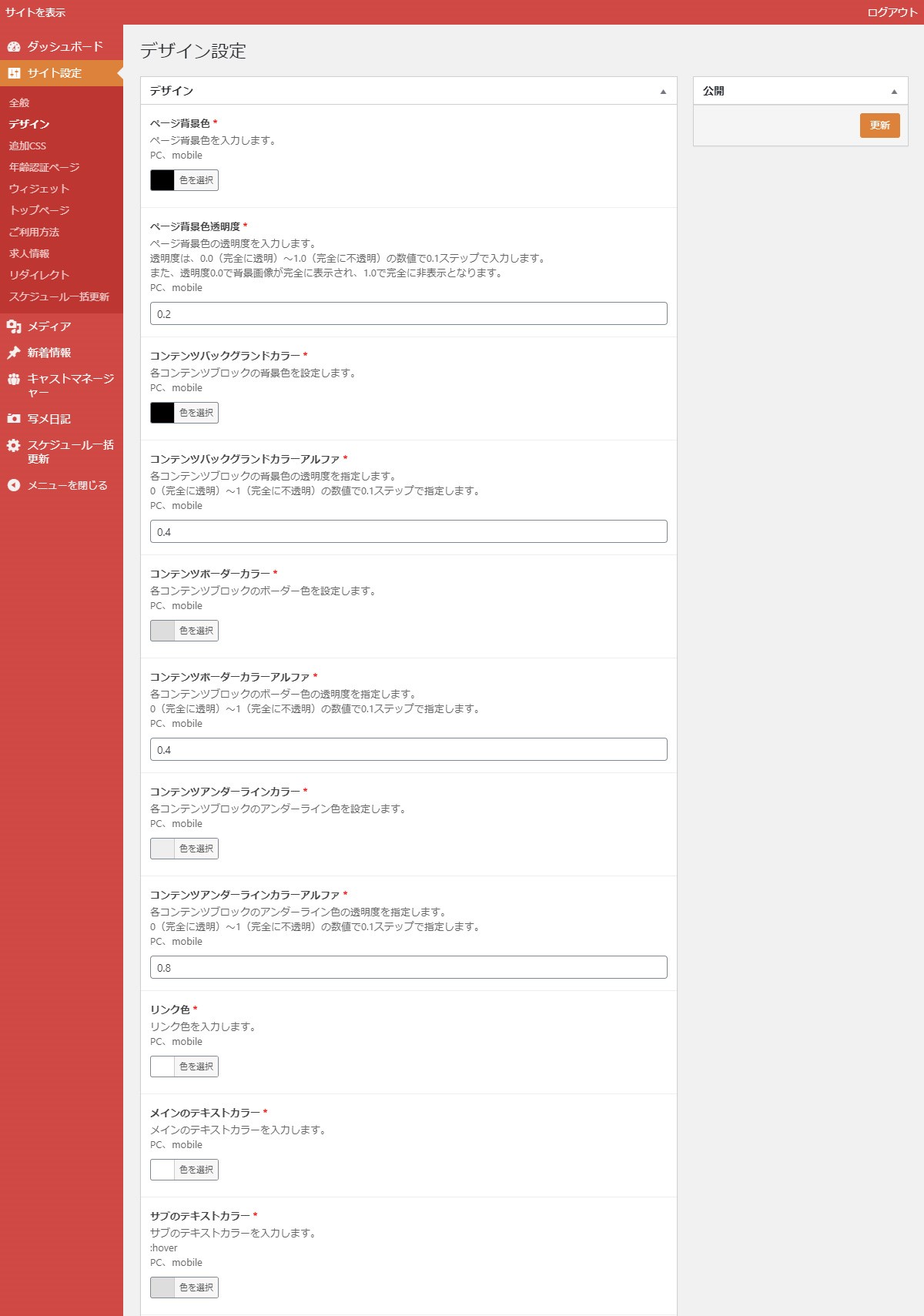
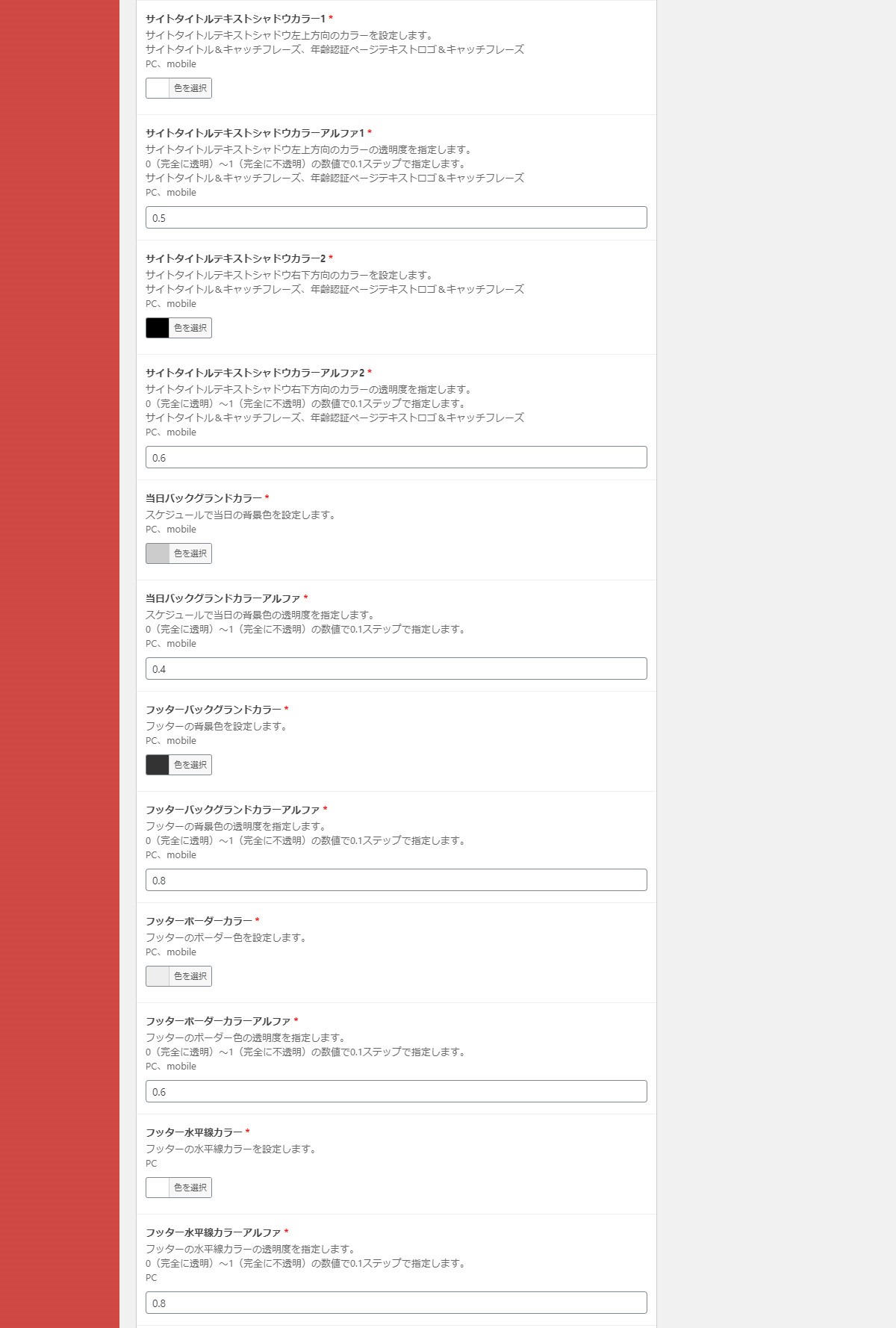
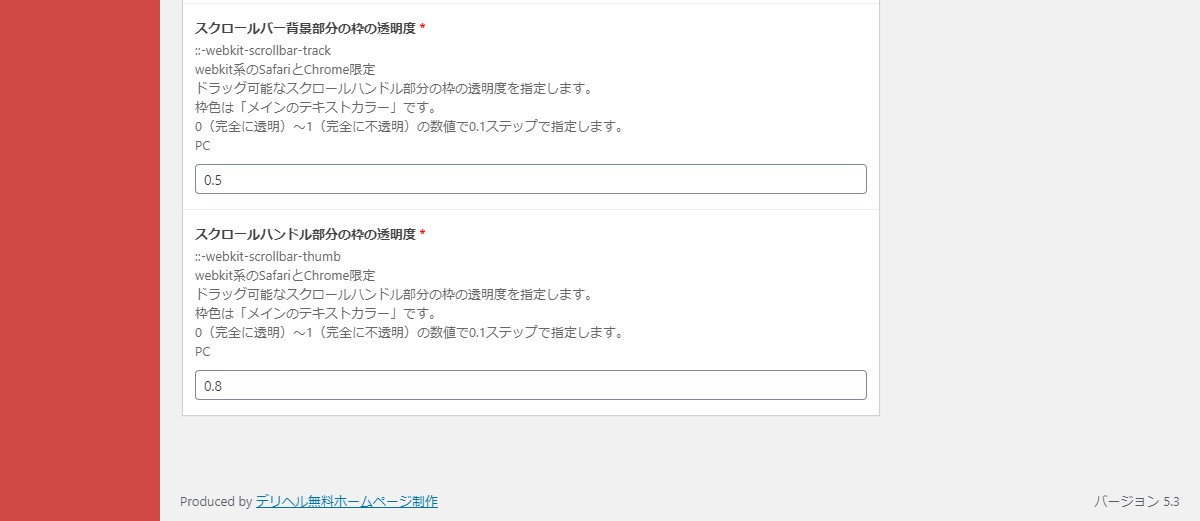
4-3.サイト設定 – デザイン
サイトのデザインを設定します。
この設定はCSSファイルやSVGファイルを更新します。
その為、WEBブラウザのキャッシュにより更新が確認できない場合があります。
そのときはWEBブラウザの更新ボタンをクリック、またはWEBブラウザの設定でキャッシュは削除して再表示してください。
管理画面のメニュー「サイトの設定 – デザイン」をクリックします。
サイトの設定画面が表示されます。
それぞれ項目を編集し、「更新」ボタンをクリックします。
編集結果が保存され更新されます。
各設定項目の説明はページの説明書きをご参照ください。
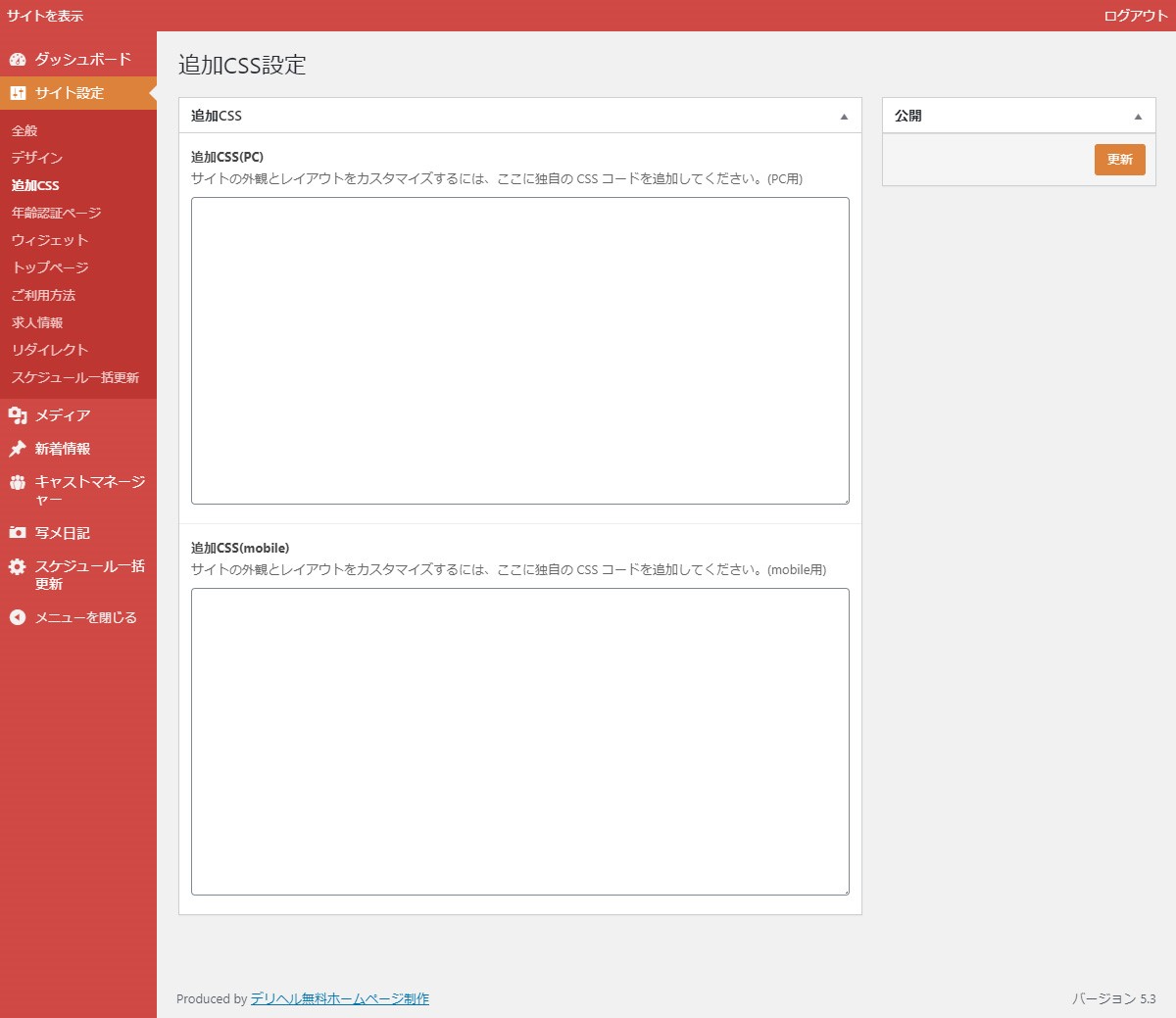
4-4.サイト設定 - 追加CSS
独自CSSコードを追加して、サイトの外観とレイアウトをカスタマイズします。
「サイト設定 - 追加CSS」 をクリックします。
CSSコードを編集し、「更新」ボタンをクリックします。
各設定項目の説明はページの説明書きをご参照ください。
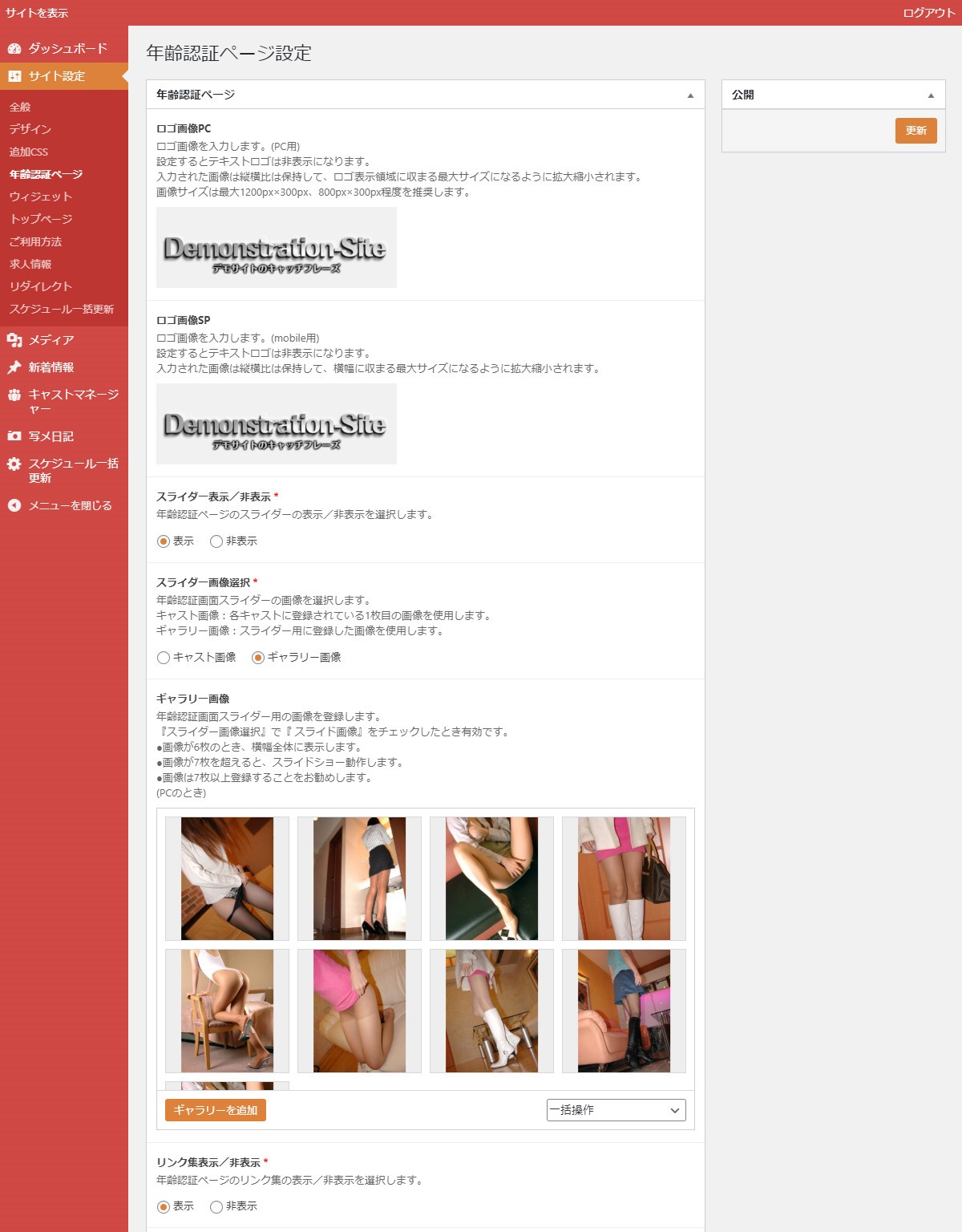
4-5.サイト設定 - 年齢認証ページ
- ロゴ画像
- スライダー設定
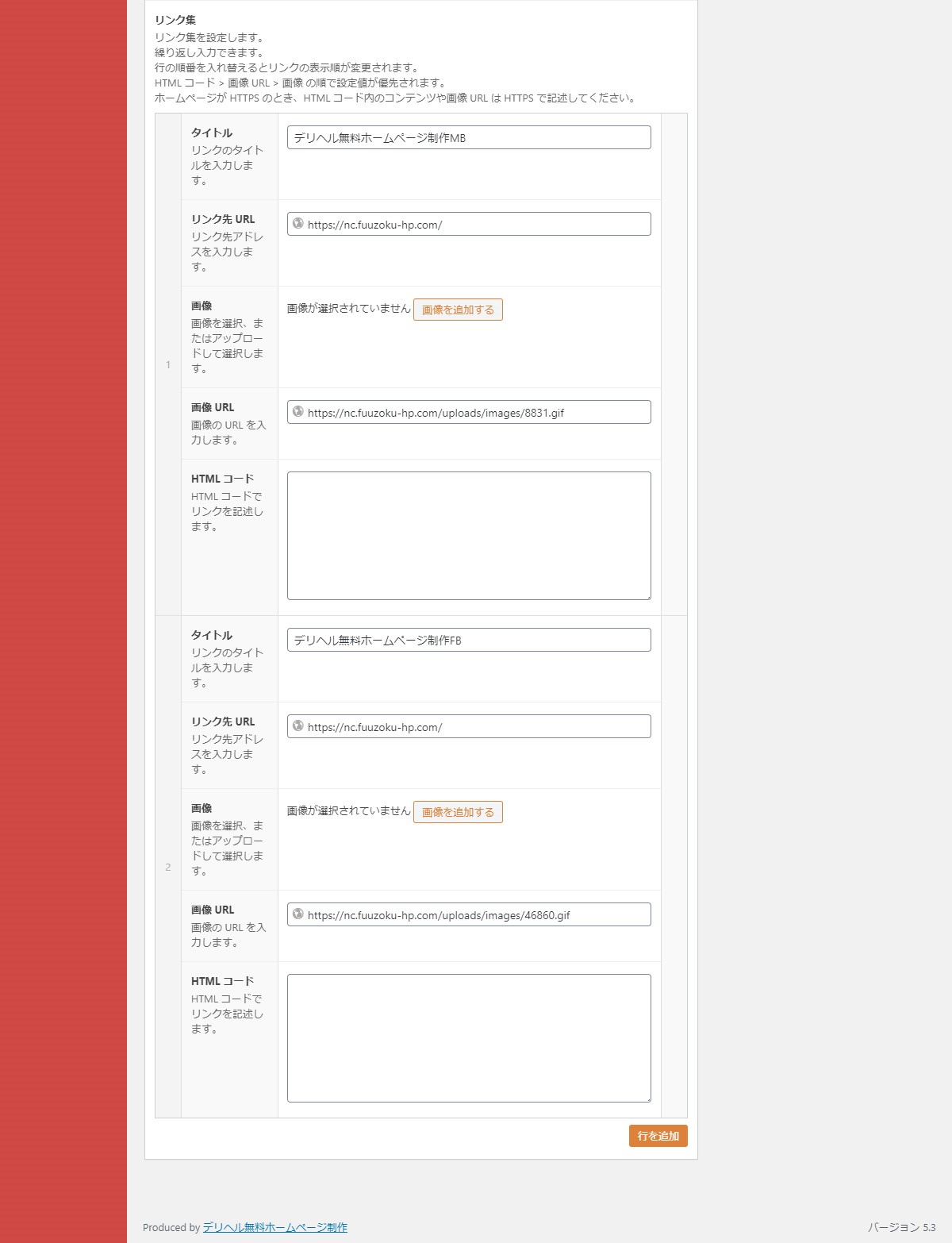
- リンク集
を設定します。
「サイト設定 – 年齢認証ページ」をクリックします。
「更新」ボタンをクリックします。
各設定項目の説明はページの説明書きをご参照ください。
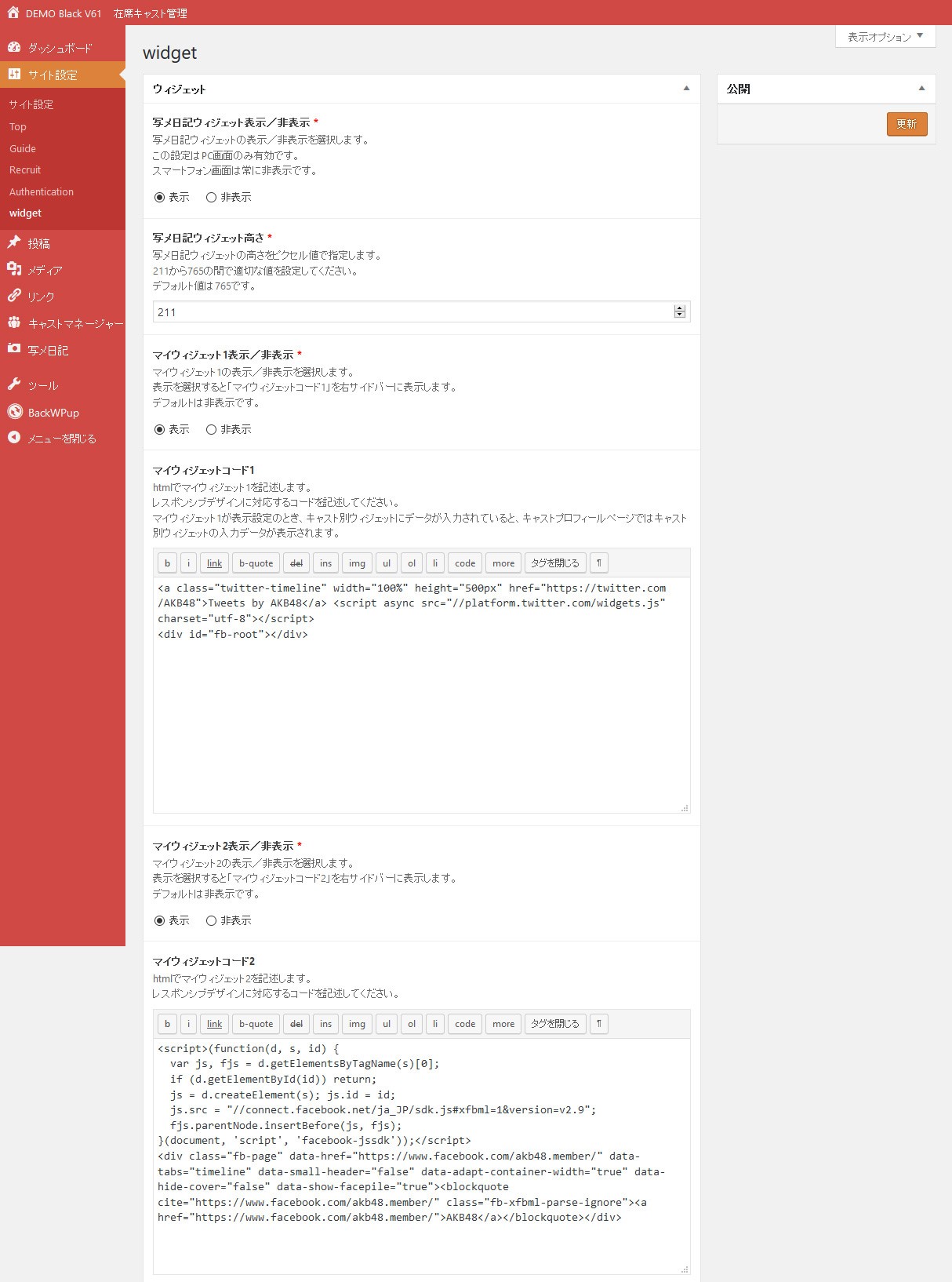
4-6.サイト設定 – ウィジェット
写メ日記ウィジェット、マイウィジェット1、マイウィジェット2、マイウィジェット3を設定します。
写メ日記ウィジェットの非表示や高さ調整ができます。
自分で定義するウィジェット→マイウィジェット1-3を設定できます。
ツイッタータイムライン、フェースブックタイムライン、各種デリヘルポータルサイトから提供されるウィジェット等をページに貼り付けるのときに利用します。
マイウィジェット1とマイウィジェット2はPC画面では右サイドバーの『MAIL MAGAZINE』下に順番に配置され、年齢認証画面以外の全てのページに表示されます。
スマートフォン画面ではトップページのみに表示されます。
マイウィジェット1はキャストプロフィールページでは該当する『キャスト別ウィジェット』が設定されているとき、その内容に置き換えて表示されます。
マイウィジェット3はトップページ『スライドバナー』及び『CAST PHOTOS』の下に配置されます。
幅広表示が可能ですがトップページのみの表示となります。
マイウィジェット1とマイウィジェット2を使用するときは写メ日記ウィジェットの高さを低く調整してください。
サイト設定 - ウィジェット をクリックします。
① 写メ日記ウィジェット表示/非表示
写メ日記ウィジェットの表示/非表示を選択します。
この設定はPC画面のみ有効です。
スマートフォン画面では常に非表示です。
② 写メ日記ウィジェット高さ
写メ日記ウィジェットの高さをピクセル値で指定します。
211から765の間で適切な値を設定してください。
デフォルト値は765です。
この設定はPC画面のみ有効です。
スマートフォン画面では常に非表示です。
③ マイウィジェット1表示/非表示
マイウィジェット1の表示/非表示を選択します。
④ マイウィジェットコード1
htmlでマイウィジェット1を記述します。
レスポンシブデザインに対応するコードを記述してください。
キャストプロフィールページでは該当する『キャスト別ウィジェット』が設定されているとき、その内容に置き換えて表示されます。
⑤ マイウィジェット2表示/非表示
マイウィジェット2の表示/非表示を選択します。
⑥ マイウィジェットコード2
htmlでマイウィジェット2を記述します。
レスポンシブデザインに対応するコードを記述してください。
⑦ マイウィジェット3表示/非表示
マイウィジェット3の表示/非表示を選択します。
⑧ マイウィジェットコード3
htmlでマイウィジェット3を記述します。
レスポンシブデザインに対応するコードを記述してください。
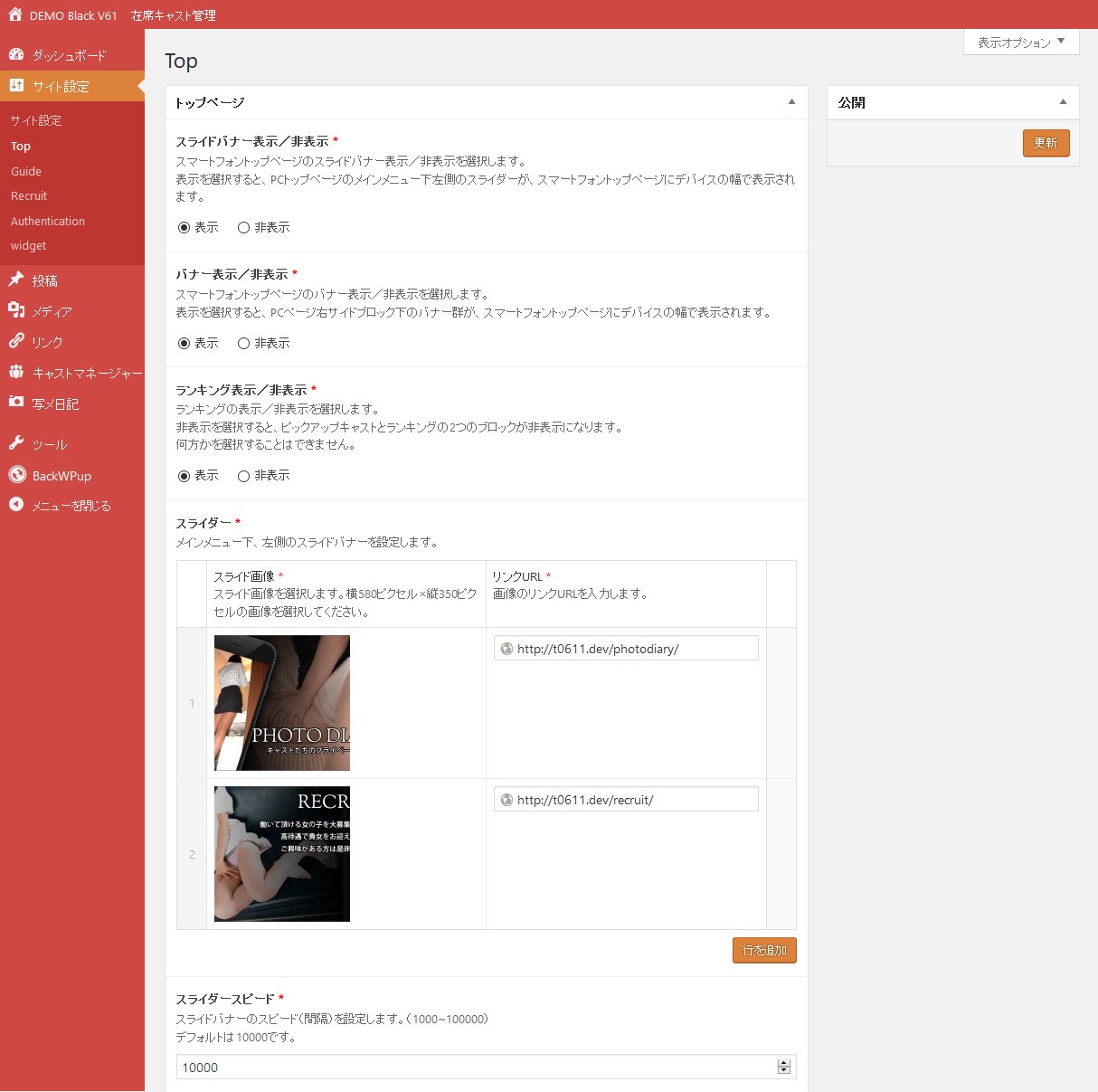
4-7.サイト設定 – トップページ
- スマートフォントップページのバナースライダー表示/非表示
- スマートフォントップページのバナー表示/非表示
- ランキング表示/非表示
- トップページのメインメニュー下、左スライドバナー
を設定します。
サイト設定 – トップページ をクリックします。
① バナースライダー表示/非表示
スマートフォントップページのバナースライダー表示/非表示を選択します。
表示を選択すると、PCトップページのメインメニュー下左側のスライダーが、スマートフォントップページにデバイスの幅で表示されます。
② バナー表示/非表示
スマートフォントップページのバナー表示/非表示を選択します。
表示を選択すると、PCページ右サイドブロック下のバナー群が、スマートフォントップページにデバイスの幅で表示されます。
③ ランキング表示/非表示
ランキングの表示/非表示を選択します。
非表示を選択すると、ピックアップキャストとランキングの2つのブロックが非表示になります。
何方か一方のみの選択はできません。
④ スライダー
トップページメインメニュー下、左側のスライドバナーを設定します。
バナー画像(スライド画像)とリンクURLをペアで登録します。
繰り返しフィールドです。
編集方法は「4-1-1.画像指定の差し替え」、「4-1-2.繰り返しフィールド」を参照して下さい。
⑤ スライダースピード
スライドバナーのスピード(間隔)を設定します。
1000から100000の範囲で設定できます。
デフォルト値は10000です。
4-8.サイト設定 – ご利用方法
ご利用方法を編集します。
サイト設定 – ご利用方法 をクリックします。
- ご利用方法項目
- ご利用方法(結び)
- ご利用規約
でページが構成されています。
「ご利用方法項目」はステップ毎に複数項目を記述します。
繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。
ビジュアルエディタで編集できますので、画像を張り付けたり文字の大きさを変えたりできます。
ビジュアルエディタの使い方は「参考.エディタの使い方」を参照してください。
4-9.サイト設定 – 求人情報
求人情報を編集します。
サイト設定 – 求人情報 をクリックします。
- ウエルカムメッセージ
- 募集要項
- 待遇
でページが構成されています。
「募集要項」は複数項目を記述します。
繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。
ウエルカムメッセージはビジュアルエディタで編集できますので、画像を張り付けたり文字の大きさを変えたりできます。
ビジュアルエディタの使い方は「参考.エディタの使い方」を参照してください。
4-10.サイト設定 – リダイレクト
ページへのアクセスをリダイレクトする設定を行います。
サイト設定 – リダイレクト をクリックします。
リダイレクトの設定画面が表示されます。
それぞれ項目を編集し、「更新」ボタンをクリックします。
リダイレクトリストについて
- ソース、ターゲットURL、ステータスコードのセットで繰り返し入力します。
- ソースはリダイレクト元をドロップダウンメニューから選択します。
- ターゲットURLはリダイレクト先を入力します。
- ステータスコードは301または302のどちらかを選択します。
- 繰り返しフィールドですので自由に項目を追加・挿入・削除・入れ替えができます。
各設定項目の説明はページの説明書きをご参照ください。
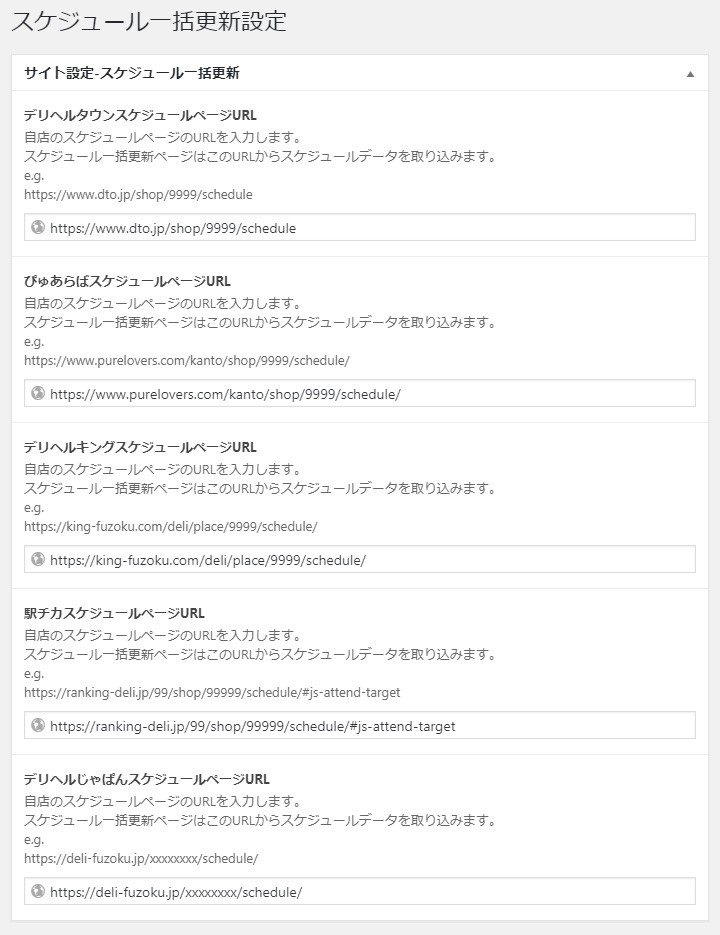
4-11.サイト設定 – スケジュール一括更新
スケジュール一括更新するための、更新元スケジュールページ URL を設定します。
サイト設定 – スケジュール一括更新 をクリックします。
スケジュール一括更新の設定画面が表示されます。
ご利用されるスケジュールページURL欄にURLを設定し、「更新」ボタンをクリックします。
注意)
- 現在対応するデリヘルポータルサイトは『デリヘルタウン』様、『ぴゅあらば』様、『デリヘルキング』様、『駅チカ』様、『デリヘルじゃぱん』様です。
- スケジュール情報の無いデータは非対象です。表示もしません。
- チェックをパスした日付のスケジュール情報だけ更新します。
- 当日で'待機中'などと出勤時間が表示されないキャストが存在するとき、該当日付のスケジュール情報は更新されません。
- 外部スケジュールページのデザイン変更等で取り込みを失敗することがあります。その時はご連絡ください。
各設定項目の説明はページの説明書きをご参照ください。