2. サイト設定
管理画面 – サイト設定 で各種サイトの設定を行います。
2-1. Basic
管理画面左サイドメニューの 「サイト設定」をクリックします。
または管理画面左サイドメニューの「サイト設定」にマウスオーバーし、サブメニュー「Basic」をクリックします。

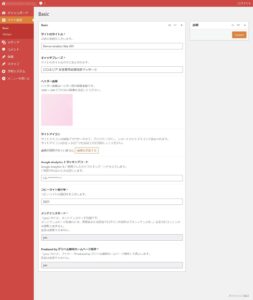
Basic画面が表示されます。

入力項目を編集して「Update」をクリックします。
以下は編集項目の説明です。
- サイトのタイトル
お店の名前を入力します。 - キャッチフレーズ
サイトのキャッチフレーズです。サイトのタイトルの下に表示されます。 - ヘッダー画像
ヘッダー部の画像を登録します。
1600×240ピクセルの画像を登録してください。
登録済み画像を入れ替えるに法は、登録済みの画像をマウスでポイントすると鉛筆アイコン(編集)と×アイコン(取り除く)が表示されますので、×アイコンをクリックします。
「画像を追加する」ボタンが表示されますのでヘッダー画像を登録します。 - サイトアイコン
サイトアイコンはWEBブラウザーのタブ、ブックマークバー、ショートカットアイコンに表示されます。
サイトアイコンは512 × 512ピクセル以上の正方形の画像を登録してください。 - Google Analytics トラッキングコード
Google Analytics をご利用でしたらトラッキングコードを入力します。
ご利用されないときは空にします。 - コピーライト発行年
最初の発行年を入力します。 - メンテナンスモード
「yes」のとき、メンテナンスモード有効です。
メンテナンスモード有効のとき、管理者または店長でログイン中以外は『メンテナンス中…』表示されコンテンツを閲覧できません。
店長は変更できません。 - Produced by デリヘル無料ホームページ制作
「yes」のとき、フッター『Produced by デリヘル無料ホームページ制作』を表示します。
店長は変更できません。
2-2. Wiget
右サイドブロックに表示されるウィジェットの表示/非表示と表示内容を設定します。
右サイドブロックは一定の幅以下のWEBブラウザではページ下部に表示されます。
管理画面左サイドメニューの「サイト設定」にマウスオーバーし、サブメニュー「Widget」をクリックします。

またはBasic画面で「Widget」をクリックします。

Widget画面が表示されます。

入力項目を編集して「Update」をクリックします。
以下は編集項目の説明です。
- マイウィジェット1表示/非表示
マイウィジェット1の表示/非表示を選択します。 - マイウィジェットコード1
HTMLコードでマイウィジェット1を記述します。
レスポンシブデザインに対応するコードを記述してください。 - マイウィジェット2表示/非表示
マイウィジェット2の表示/非表示を選択します。 - マイウィジェットコード2
HTMLコードでマイウィジェット2を記述します。
レスポンシブデザインに対応するコードを記述してください。 - マイウィジェット3表示/非表示
マイウィジェット3の表示/非表示を選択します。 - マイウィジェットコード3
HTMLコードでマイウィジェット3を記述します。
レスポンシブデザインに対応するコードを記述してください。